Making it into ‘Making it happen’
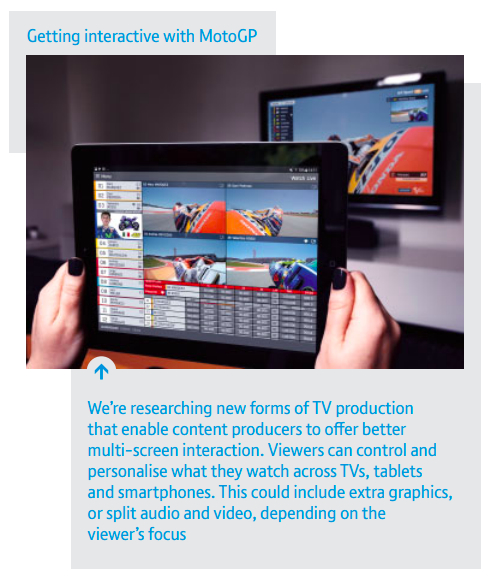
BT Group plc has just published its latest annual report for the year ended 31 March 2018, a .pdf of which is available here. This is a hefty document primarily for shareholders detailing the activities of the telecommunications and technology giant, including the research and development operation that is a 2-IMMERSE partner. We are delighted that on page 38 2-IMMERSE is one of two BT R&D projects highlighted in the report. Under the heading ‘Making it interactive with MotoGP’ our 2-IMMERSE prototype is illustrated and described like this:
We’re researching new forms of TV production that enable content producers to offer better multi-screen interaction. Viewers can control and personalise what they watch across TVs, tablets and smartphones. This could include extra graphics, or split audio and video, depending on the viewer’s focus.
We could hardly have put it better ourselves!

What is a DMApp?
Central to the work and the prototypes of 2-IMMERSE is the creation of DMApps. MARK LOMAS from BBC R&D offers an explanation of how the project understands them.
What is a DMApp?
At first glance, the word ‘DMApp’ looks simple enough, but this crafty little concept had us scratching our heads for quite some time before we could agree on a definition. Initially, we couldn’t even agree on an abbreviation – for some people it was “D.M.App”, whilst others preferred “D.Mapp”. It stands for ‘Distributed Media Application’, an application that orchestrates media playback across a number of devices at the same time, but DMApps turned out to have many layers of complexity that took us a while to get to grips with.
A Broadcast?
We originally viewed a DMApp as a TV broadcast that was capable of displaying extra interactive content on connected devices, governed by a timeline document and timeline service, but this was an incomplete picture as we soon discovered during the development of the Theatre-in-Home use case. We found that application logic, state management, cloud services and statically hosted assets were essential DMApp ingredients as well.
Applications and Programmes
We moved a step closer to a definition when we started to think of the broadcaster’s timeline as an episode playing back through a reusable DMApp. It seems obvious in hindsight – a single reusable theatre DMApp that can show many different performances!
So, are timelines just programmes? Well, not exactly. They are actually more like concurrent finite state machines driven by external events. They are responsible for managing the life-time of application components within the distributed system. Therefore, Timelines represent flexible data-driven application logic that runs in the cloud supplementing the static application logic running elsewhere.
Glue Code
Whilst grappling with timelines, we were also struggling with where to put “glue code” – the application logic that responds to user interactions and updates the app’s state. We had a video chat feature that was composed of three different visual components that interacted with each other, but they were distributed across several devices. It wasn’t clear where the glue code for this feature should be hosted. Was there a preferential device? Should it run as a microservice in the cloud?
The answer turned out to be “run it anywhere you like!” and the question we should have been worrying about was “How do we synchronise data between logic components running on many devices?“.
You see, a DMApp is very hard to pin down because it’s smeared out across multiple services and end-user devices. It’s also smeared out temporally, having a lifespan that’s independent of any single device connected to the experience. That is to say the life time of a DMApp is decoupled from the actual ‘app’ running on your smartphone or TV. This is very unlike a conventional single device app. So where does a DMApp start and end? and indeed when?
Layers
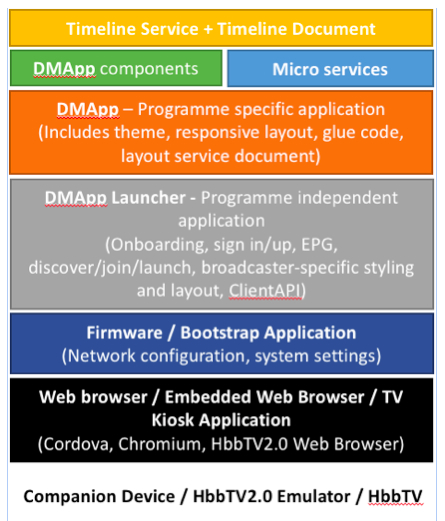
To make sense of this, we stratified the DMApp into a set of layers with independent life spans. The lifetime of some application layers is bound by the programme duration, the lifetime of components is governed by the timeline, whilst other layers have independent durations. We introduced new layers responsible for launching and discovering programmes whilst also adding a layer to bootstrap code from the CDN. The full stack looks like this:

Summary
A broadcaster can commission the development of a set of reusable DMApp components for the season or programme genre, together with a timeline template that serves as a basis for formulaic episodes. Each individual episode requires a unique timeline document that references media specific to that episode. Playback of the episode would be initiated via the DMApp launcher layer running in a web browser, on a companion device or a TV.
So, what is a DMApp again? It’s
an application that runs independently in the cloud and extends itself onto client devices that are running a reusable layered client application.
At least that’s our best guess at the moment!
READ MORE