
2- IMMERSE was an EU-funded 3 year collaborative project that finished in November 2018 (partners).
The 2-IMMERSE project has developed a new open-source platform for object-based multiscreen entertainment. You can find details of the platform and the software we are open sourcing here.
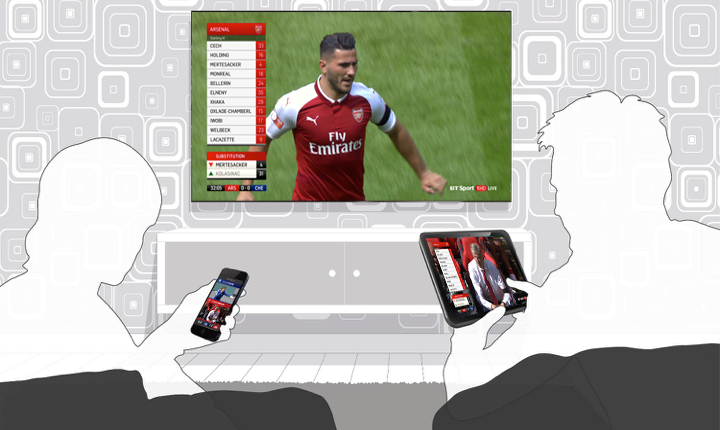
The ambition of the project was to accelerate the development of new genres of personalised television experiences. Specifically genres using multiple screens and in which the content can be customised to suit: the available client devices; the available bandwidth; the capabilities of the devices; and the personal preferences of its audience. You can find a short guide to the use of the project results here.
To achieve it’s goals, 2- IMMERSE worked closely with rights holders of high value content to enable more immersive experiences using multiple screens. The project sought to achieve a deeper “immersion” of the consumers by personalising the content and giving users more control.
you can get a more detailled view of the project by reading the End of project Summary page or watching the end of project summary video
If you want more detail you may prefer to jump to Software, Written Deliverables or Videos.